Estudo
Comentários em vermelho!
O que é Arduino
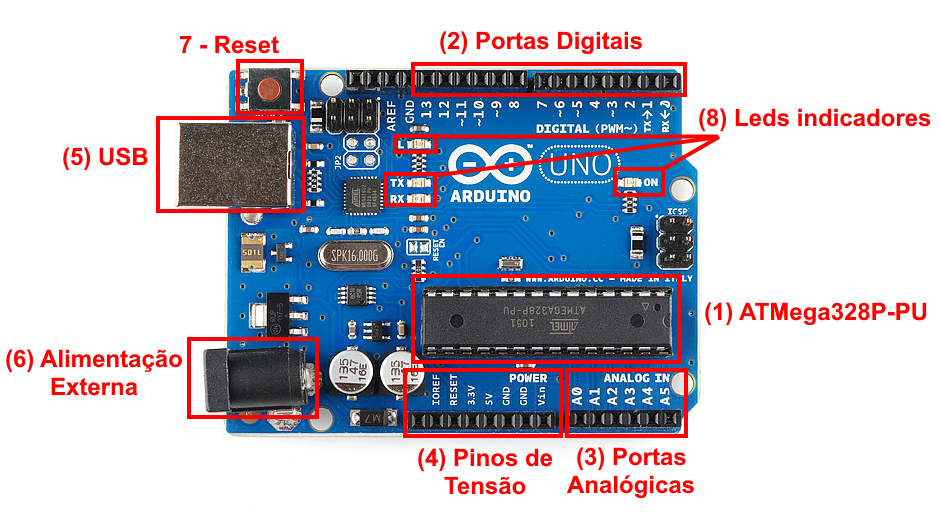
Uma imagem da placa seria didático não? (Não esqueçam dos créditos das imagens!)
O Arduino é uma placa para prototipagem open-source equipada com microcontrolador e terminais de entrada/saída digitais e analógicos. O microcontrolador é programado utilizando uma linguagem de programação própria baseada em C/C++, que pode ser alimentada via USB ou por meio de fontes independentes do computador. Essa placa foi feita para criar objetos interativos que se destacam ou colaboram com software no seu computador. Arduino foi projetado para artistas, designers e outros que querem incorporar computação física em seus projetos sem ter que primeiro tornar-se engenheiros elétricos.

Porta Analógica x Porta Digital
Porta Digital
A porta digital ela pode trabalhar como entrada e saída. Na qual quando ela trabalha como entrada ela só irá atuar com dois dígitos (ou informações), por exemplo: 0 ou 1, quente ou frio, ligado ou desligado. Dessa forma ela pode saber se uma chave foi acionada ou não.
Configurada como saída ela pode acionar um dispositivo como por exemplo ligar ou desligar uma lâmpada de LED.
Porta Analógica
A porta analógica quando estiver configurada como entrada vai receber informações que podem assumir infinitos valores de amplitude dentro de uma faixa.
Quando estiver configurada como saída, podemos enviar diversas informações baseadas nos dados que foram lidos dentro de uma faixa pré-determinada.
Como se alimenta uma placa de Arduino?
Ela pode ser alimentada por uma conexão USB ou uma fonte de alimentação externa.
A alimentação externa é feita pelo conector Jack com positivo no centro, onde o valor da tensão varia entre 6V e 20V. Quando o cabo USB é plugado, a tensão não precisa ser estabilizada pelo regulador de tensão.
Uma apresentação da estrutura de pinagem da placa Arduíno não seria desejável? Qual a diferença entre portas analógicas e portas digitais? E as portas de alimentação têm alguma limitação? Como se alimenta a placa Arduíno? Parágrafos curtos e imagens seriuam desejáveis para esses pontos básicos, não? Sempre referencie as imagens ou as fontes/referências de onde vocês tiraram as informações acima!
O que é necessário para começar com Arduino? (é uma pergunta?)
Para começarmos com o Arduino precisamos ter disponível em nossas mãos um computador e instalar o software gratuito Arduino IDE (Ambiente de Desenvolvimento Integrado). Você pode baixá-lo em . O Arduino IDE é baseado na linguagem Processing e pode ser executado no Windows, MAC-OS e Linux.
Você também pode utilizar o Arduino em emuladores online ou baixar o fritzing, que é um aplicativo no qual você poderá baixar no seu computador e observar desenhos virtuais do Arduino. http://fritzing.org/home/
Existe alguma alternativa de virtualização da placa? Se sim, cabe indicá-la aqui!
Uma proposta de estratégia para começar com Arduino
Após ter instalado o IDE, é interessante começar a explorá-lo e utilizar os programas exemplos de base já prontos para o Arduino, começando com os mais simples para conseguir aprender de forma mais fácil. O próprio programa já te indica quais são os mais simples indicados para iniciantes. É interessante começar a mexer com o “Blink”, assim como nós começamos. O programa do Arduino funciona sempre com dois blocos, o setup onde você indica quais são as portas e se serão de entrada ou de saída, e o loop, nesse bloco será indicado o que irá acontecer, o tempo se necessário, e faz com que o programa volte ao início quando receber o último comando (looping).
Antes de alterar um programa exemplo, não seria legal entender a estrutura padrão de qualquer programa no arduíno? Que estratégia (simples) para observar/perceber/descobrir qual é a estrutura de todo programa no Arduíno?
Brincando com o “Blink”
O “Blink” é um programa pronto, que consiste em piscar um LED e como todos os programas exemplo do Arduino, podem ser modificados. Podemos alterar o programa e fazer com que o LED pisque mais rápido ou mais devagar, alterando apenas algumas variáveis do programa. Podemos também fazer um esquema de sinal de trânsito, botando 3 LEDs? para piscar um de cada vez ou até mesmo 3 LEDs? piscando ao mesmo tempo. O interessante de começar com esse programa é a facilidade de utilizá-lo, o que torna mais simples para alguém que nunca teve contato com programação, começar a aprender de forma mais intuitiva, como trabalhar com o Arduino.
Montagem Física
Para começar a utilizar o “Blink” temos que montar o circuito de LED desejado pra isso é interessante ter em mãos os seguintes componentes:
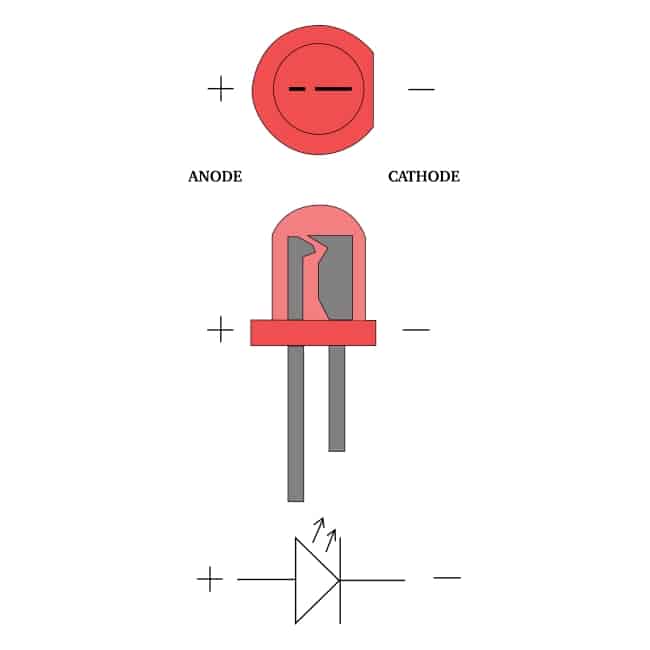
• LEDs? (Light Emitting Diode, é um diodo que quando percorrido por uma corrente é capaz de emitir luz. Diodo é um componente eletrônico que quando conduz corrente elétrica apenas em uma polarização, ânodo positivo e catodo negativo. Para identificar qual é o terminal negativo e positivo é só olhar o comprimento dos filamentos de metal. O maior indica que é positivo e o menor, negativo.); (( uma apresentação rápida do que é e como funciona um led seria desejável, não?)

- Cabo USB A-B (cabo USB de impressora);

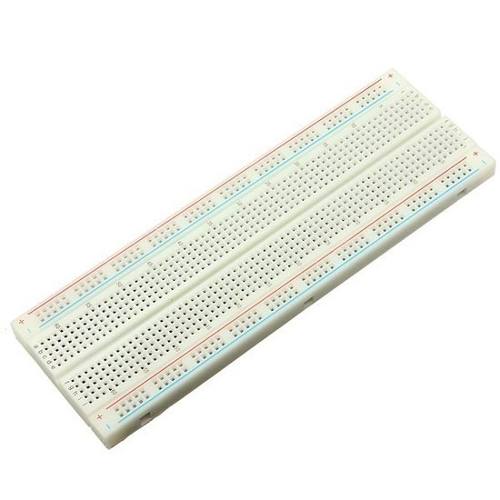
- Uma Protoboard;

- Resistores de 300 Ohms( o resistor é importante para não queimarmos os circutos caso chegue ao limite de corrente da porta) ( qual a importância desse resistor? Por que ele deve ser ligado em série com o Led?)

- Cabos jumper macho-macho (recomendado) ou fios elétricos finos;

Imagens são fundamentais em textos introdutórios/didáticos!
Nós começamos montando um circuito de somente um LED, conectando o seu catodo e o seu anodo em dos furos da protoboard (paralelos horizontais), e 2 cabos jumper, um na linha vertical do catodo e o outro na linha vertical no anodo. O jumper conectado no catodo foi posto na porta DIGITAL 12 e o anodo na porta GND (terra) e então transmitimos o programa para a placa. Ao receber e executar o programa, o Arduino que fez o LED piscar. Após isso alteramos o tempo em que o LED piscava (vide comentário no código fonte) fazendo então ele piscar ou mais rápido ou mais devagar. Após isso fizemos o esquema do sinal de trânsito, ligando 3 LEDs? em paralelo, com seus anodos ligados em série para que houvesse somente um fio conectado na porta GND. Após isso, alteramos o programa para que pudéssemos utilizar 3 portas e então conectamos os jumpers nos catodos dos LEDs? e nas portas DIGITAIS 11,12 e 13 do Arduino. Transmitimos o programa e vimos os LEDs? acenderem um de cada vez. Continuando a brincadeira com o Arduino, alteramos o intervalo de tempo, fazendo com que os LEDs? acendessem ou mais rápido ou mais devagar em sequência. Por fim, fizemos os 3 LEDs? acenderem ao mesmo tempo, ligando os 3 em série e fizemos as ligações como se fossem somente um LED e enviamos o programa para o Arduino. Fomos alterando o intervalo em que os LEDs? acendiam fazendo eles piscarem ou mais rápido ou mais devagar.
Códigos Fontes
Programa "Blink"
Sempre façam como no exemplo abaixo! COMENTEM O CÓDIGO!
//Estas barras inclinadas significam um comentário. Um comentário é uma parte do programa que é ignorada pelo computador, servindo de forma fundamental para que o programador explique suas ideias e facilite o entendimento do programa para outras pessoas, que lerão o software depois. Em um trabalho em equipe, é de suma importância um código bem comentado, por vezes mais importante que o próprio código em si.
//Começo do programa:
//Definição das variáveis: aqui definimos um nome qualquer para nosso LED (ledPin) e atribuímos um valor INTEIRO e CONSTANTE, 12, pois o pino onde colocamos o LED não mudará durante toda a execução deste programa.
const int ledPin = 12; //LED no pino 12
//Função “setup”
//A função “setup” roda uma vez quando você pressiona o reset ou quando se alimenta a placa.
void setup() {
pinMode(ledPin, OUTPUT); // Inicializa o pino digital 12 (ledPin) como uma saída.
}
// A função “loop” roda para sempre e sempre…
void loop() { // Início do loop...
digitalWrite(ledPin, HIGH); // Acende o LED (HIGH é o nível de voltagem).
delay(1000); // Espera um segundo (1000 ms).
digitalWrite(ledPin, LOW); // Apaga o LED configurando a voltagem em LOW.
delay(1000); // Espera outro segundo. Podemos colocar outros valores além de 1000, fazendo o LED acender e/ou apagar, mais rápido ou mais devagar.
} //Aqui o “loop” volta para o início e tudo se repete…
Programa Sinal de Trânsito (Semáforo ou Farol)
//Poderíamos escrever, por exemplo, "digitalWrite(11, HIGH);", colocando o valor do pino diretamente com o número 11. Só que isso, a medida que criamos um programa cada vez maior, ou trabalhamos com muitas pessoas em equipe, dificulta posteriormente a leitura do código, tornando o "11" um número mágico! Uma prática muito melhor é criarmos uma varíavel (neste caso CONSTANTE, que loucura!) e atribuírmos a ela o valor "11". Assim é como se tivéssemos colocado um rótulo em "11", "sinalVermelho", e em qualquer parte do programa, por maior que ele seja, saberemos com o que estamos trabalhando no momento.
const int sinalVermelho = 11; // LED vermelho no pino 11.
const int sinalAmarelo = 12; // LED amarelo no pino 12.
const int sinalVerde = 13; // LED verde no pino 13.
void setup() {
pinMode(sinalVermelho, OUTPUT); // Define o pino 11 como saída.
pinMode(sinalAmarelo, OUTPUT); // Define o pino 12 como saída.
pinMode(sinalVerde, OUTPUT); // Define o pino 13 como saída.
}
void loop() {
// Controle do Sinal Verde.
digitalWrite(sinalVerde, HIGH); // Acende o LED verde.
delay(8000); // Espera 8 segundos.
digitalWrite(sinalVerde, LOW); // Apaga o LED verde.
delay(200);
//Controle do Sinal Amarelo
digitalWrite(sinalAmarelo, HIGH);// Acende o LED amarelo.
delay(3000); // Espera 3 segundos.
digitalWrite(sinalAmarelo, LOW); // Apaga o LED amarelo.
delay(200);
//Controle do Sinal Vermelho
digitalWrite(sinalVermelho, HIGH); // Acende o LED vermelho.
delay(8000); // Espera 8 segundos.
digitalWrite(sinalVermelho, LOW); // Apaga o LED vermelho.
delay(200);
}
